CHANGING THE RULES: Designing Brand Guidelines for a Lived World
Brand guidelines once had a clear, contained role: guardrails for logo usage, typefaces, and colour palettes. They were rooted in control, designed for a static world of print decks and siloed teams. You handed them to an agency, and they knew the rules: where to place the logo, what not to touch.
That world no longer exists.
Today, brands aren’t just seen, they’re experienced. They appear in AR filters, TikTok remixes, ambient UI, and spatial overlays. They live across screens, surfaces, sensors, and cities. In this reality, static rules don’t protect a brand; they restrict it.
From Guidelines to Ecosystems
When I created the Darabase brand system in 2024, I wasn’t just defining colours or logo use. I was designing a behavior model. A way for the brand to breathe across environments, adapting without eroding; expressive, but still coherent.
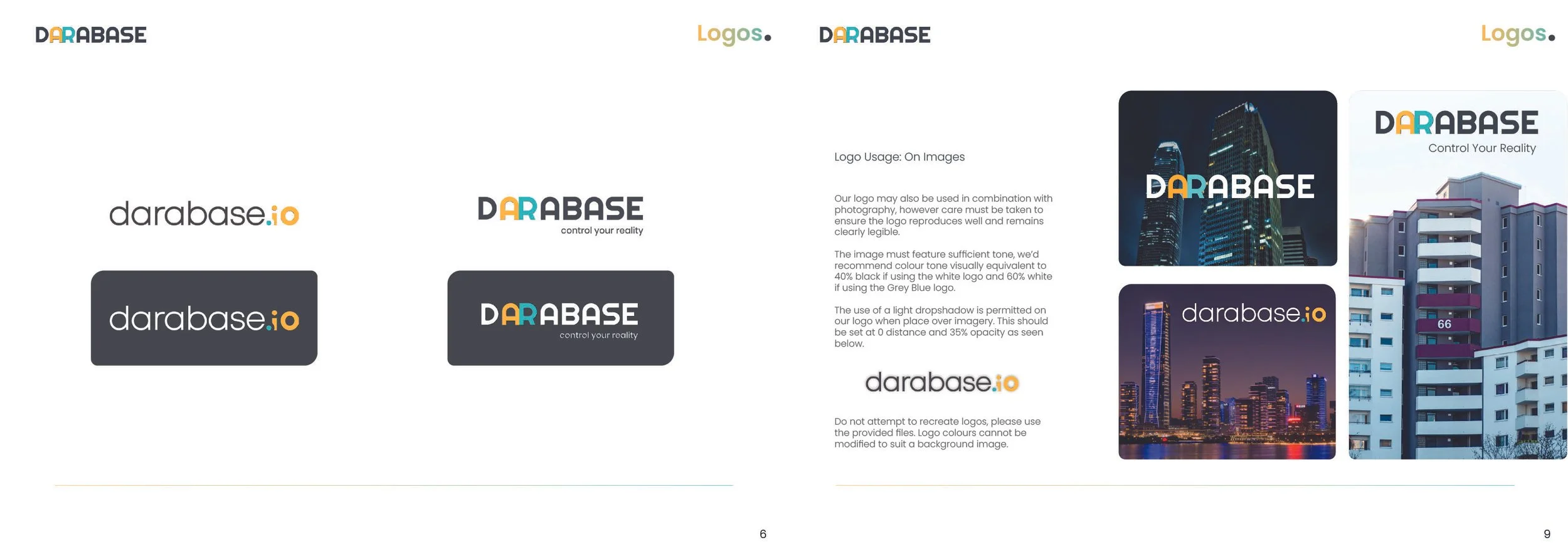
Primary and platform brand logos, structured to scale across digital, immersive, and platform environments.”
The goal wasn’t a rulebook. It was a toolkit: a modular, evolving system that creatives could build with, not just obey. In immersive contexts, consistency isn’t about looking identical. It’s about behaving recognizably - even when transformed.
Design That Scales Through Space
Our photographic system wasn’t designed to restrict creativity; it was built to support behavioral scalability. In augmented spaces, the brand needs to feel embedded but not location-dependent. That’s why we avoid iconic landmarks and rural vistas: not to be generic, but to stay universally ambient and placeless.
This approach ensures our AR activations feel native on any street, in any city, not anchored to a specific geography. It’s not about the Eiffel Tower. It’s about the sidewalk in front of you.
In spatial and motion design, recognizability creates friction between user expectations and digital modification. Every image and asset must work across lighting conditions, motion, device types, and variable environments. You're not placing a brand in a clean, static frame, you're placing it in someone’s hand, on the move, outdoors, under unpredictable light.
That’s not just a technical challenge, it's a branding one. And that’s exactly why modern brand systems must account for behavior, not just appearance.
Urban-only photography rules reduce location bias. ensuring brand activations feel ambient and contextually native
Motion, Rhythm, and Meaning
Motion remains one of the most underleveraged surfaces of brand identity. We defined a visual rhythm built around a dual-corner bevel system, top-left and bottom-right at 5mm/30px; diagonals at 2.5mm/15px, spanning AR frames, mobile cards, and video overlays.
Why? Not just for aesthetics, for behavioral fluency. That rhythm makes the brand feel right across formats without flattening into uniformity.
Animations followed the same logic: snap instead of glide, bounce instead of drift. Because in immersive contexts, movement sets the tone. It carries intent.
Social is the Brand Surface Now
You don’t define your brand anymore; your audience does. And brand systems have to embrace that. They must be remixable. Guardrails, not gates.
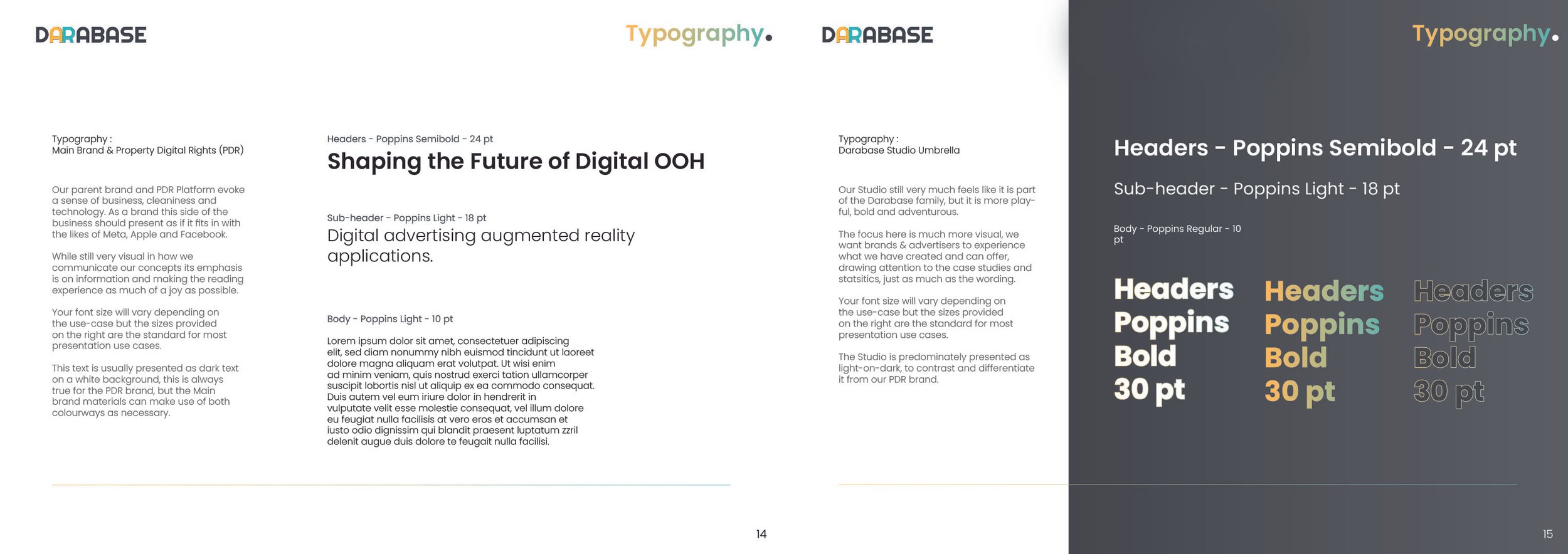
I took the team a step towards that direction through the use of differentiated typography between the Studio and PDR arms of the business. Studio uses bold, dark, expressive tones. PDR leans light, cool, and UX-optimized. Same core identity, expressed in dialects. I defined the use cases for each individually, but also added a stipulation - fluidity. This allowed individuals to use all assets cross-business, if the right circumstances arose.
A dual-type system supports expressive brand behavior across enterprise and creative outputs.
This kind of internal duality allows for specificity without fragmentation. Across UI, social content, filters, and kiosks, a brand has to flex without breaking.
Text also carries tone. Even a copy needs a system that lets it speak with identity. I built in a system of sentence highlighting and gradient accents to add rhythm and emotion to headlines, which can also be applied to motion content.
Brand Systems That Build Themselves
Modern brand guidelines aren’t documentation, they’re infrastructure. They need to be developer-friendly, machine-readable, and endlessly modular.
“Use this logo” isn’t enough. We shipped full Figma kits, animation presets, PSD overlays, even UI-safe geo-pin assets, all optimized for both 2D and 3D deployment. This wasn’t about restriction. It was about enablement.
Toolkit assets support rapid deployment, from .psd layouts and photo asset packs treated with a brand style, to motion graphic/interactive gradients stylings.
We defined contrast thresholds, pixel-density targets, and accessibility combos, not just for visual polish, but for real-world legibility. Because branding doesn’t live in the ideal. It lives in sunlight glare, dusty screens, and unpredictable environments, like a phone held up in downtown São Paulo.
That’s the bar. Your system has to work there, or it’s not a system.
The Future: Living, Adaptive Guidelines
The next generation of brand systems won’t be static PDFs emailed around that include a few favoured colours and a font. They’ll be:
Interactive systems hosted on live servers
Modular kits distributed via Notion or GitHub
AI-assisted tools suggesting compliant layouts in real time
Designed for responsive adaptation across screen, voice, gesture, and space
But most importantly, they’ll be flexible. Less about enforcing “no,” and more about enabling smarter, more consistent “yes.”
Because in a world where brands are engaged with in 360°, across formats and realities, dogma breaks quickly. Behavior scales. And relevance is earned through adaptability.
Final Thought
Modern brand systems must merge design with story, structure with freedom. They should offer just enough constraint to scale, without calcifying.
Branding today is not about control. It’s about empowered coherence - enabling teams to build fluently, at speed, across shifting surfaces.
Because a brand is no longer a fixed identity. It’s a living system.
And your guidelines should be, too.